ASP.NET Core MVCにAdminLTE-2.4.2を組み込んでみる
ASP.NET Core MVCで開発をしてゆきたいのですが
管理画面のデザインがすっごく苦手なので
楽チンでかっこいいデザインが簡単にできるBootstrap3をベースにしたAdminLTEを
利用してみようと思います。
実際にASP.NET Core MVCで利用できるまでを調べてみました。
環境は、Visual Studio Community 2017 for Mac で行なっています。
AdminLTEダウンロード
Free Bootstrap Admin Template | AdminLTE.IOこちらから最新版をダウンロードします。
2017年12月現在では、2.4.2となっています。
ファイルをプロジェクトへコピー
MVCプロジェクトのwwwrootフォルダ直下へダウンロードしたファイル群をコピーします。
ちなみにフォルダ名は「AdminLTE-2.4.2」としました。
_Layout.cshtmlを修正
今回はAdminLTEのデモ画面であるstarter.htmlを表示してみたいのでstarter.htmlからコピーして組みこんてゆきます。
・<head>内へstarter.htmlの<head>をコピー。
・<script>内へstarter.htmの<script>をコピー。
どちらも全て削除してからコピーします。
そして、コピーしたソースのパスを全て修正します。
こんな感じ
href="bower_components/bootstrap/dist/css/bootstrap.min.css">
パスの頭に「~/AdminLTE-2.4.2/」を追加します。
href="~/AdminLTE-2.4.2/bower_components/bootstrap/dist/css/bootstrap.min.css">
_Layout.cshtmlのbodyを修正
・<body>タグを <body class="hold-transition skin-blue sidebar-mini"> へ変更します。・メイン部分を<div class="wrapper">で囲みます。
・メイン部分を囲む
<div class="container body-content"> を
<div class="content-wrapper"> へ変更します。
最後にメニューなどのコンテンツをコピー
starter.htmlから各コンテンツをコピーします。・メイン部分の上に <header class="main-header"></header> をコピー。
・メイン部分の上 <header>の下に <aside class="main-sidebar"></aside> をコピー。
・メイン部分の下に<footer class="main-footer"></footer> をコピー。
最終的にこんな感じになりました。
メイン部分にASP.NETが出力したHtmlが表示されています。

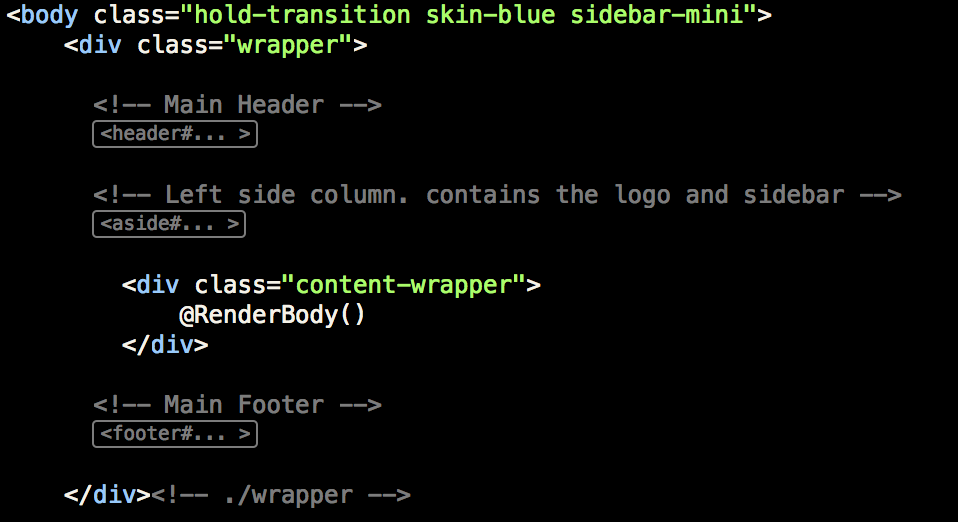
最終的な_Layout.cshtmlのHtmlはこんな感じです。
Visual Studio だとブロック毎に折りたたまれているのでとても見やすいです。

html的には、利用しないソースもまだたくさん含まれていますので
使わない所はどんどん削除していって
スッキリしたhtmlにして開発を進めたいと思います。